当ブログは、テーマに「JIN」を使用しています。デザインや機能が良く、多くのブロガーからも人気を集めているテーマです。
本記事では、上記の疑問を解決します。
結論からお話しすると<br>タグを追加すると改行できます。超簡単で1分程度でクリア可能です。
上記を深堀りします。
プロフィール欄に改行を挟みたい方は必見です。
本記事の内容
上記の2本立てです。
それぞれの方法について、画像つきで丁寧にご紹介します。
早速、みていきましょう。
本記事の信頼性

本記事を書いている僕は、ブログ歴2年で始めた頃からJINを使用しています。最大は10万PV/月です。
目次
JINのプロフィール内で改行する方法

プロフィール内で改行する方法がこちら。
難易度は超イージーです。
サクッとみていきましょう。
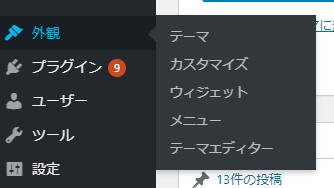
①:ウィジェットを開く

ダッシュボードの外観からウィジェットを開きます。
上記画像のとおりです。
※「カスタマイズ」→「ウィジェット」でもOK。
②:サイドバーのプロフィールを開く

サイドバーからプロフィールを選択。
無い場合は、プロフィールをドラッグしてドロップすると追加できます。
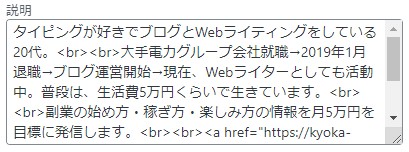
③:プロフィール欄を編集

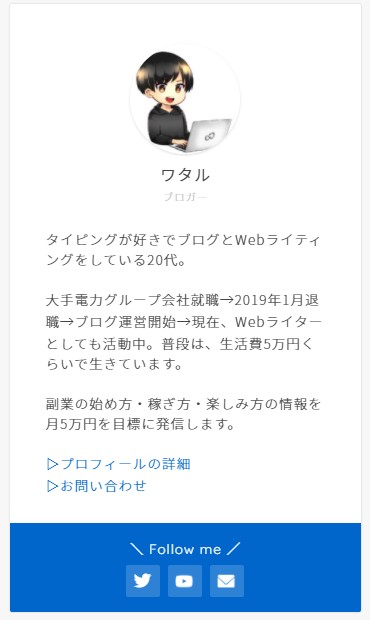
プロフィール欄を編集しましょう。
改行したい箇所に<br>を追加することで改行できます。
僕の場合は、上記の感じです。
改行すると見栄えが良くなります。ブログデザインのクオリティを上げるためにも改行を活用しましょう。
プロフィール欄のリンクの色を変更する方法

リンクの色を変更する方法についても解説します。
手順は上記のとおり。
こちらも3分程度で攻略可能です。
①:プロフィール欄にコードを追加する
<a href="ここにリンク"><span style="color: #○○○○○○;">ここにテキスト</span></a>上記のコードをプロフィール欄に貼り付けてください。リンクとテキストを変更すれば完了です。
②:好きなカラーコードを入力

完成形が上記のとおり。
「#○○○」の部分に好きなカラーコードを入力してください。カラーコードは、言語大辞典に詳しく載っているので参考にしましょう。
好みの色に変えてプロフィールをカスタマイズしてください。
補足:中央に寄せる場合
<center>ここにテキスト</center>プロフィール欄に中央寄せを使いたい方は、上記のコードをコピペしてください。見出し感覚で使用できるのでおすすめです。
今回は、以上です。
自由にプロフィール欄をカスタマイズして唯一無二のブログを作りましょう。