今の時代は、○○+SNSといった連携が強い傾向にあるため、SNSや動画をブログといかに組み合わせるかが大切となります。
この記事では、こういった疑問を解決します。
まず始めに、こちらのツイートをご覧ください。
ツイートをブログに埋め込む方法
1.ツイートを選択
2.右上の矢印🔽を選択
3.「ツイートを埋め込む」を選択
4.表示されたコードをコピー
5.埋め込む場所に貼り付けこんな感じで簡単にできます。
記事にて画像付きで解説します。#ブログ書け #ブログ初心者 #ブログ仲間募集— 鏡花 (@kyoka_stream) March 6, 2020
先日、こういったツイートをしました。
この記事を読むことで、こういった埋め込みが簡単にできるようになるため、自身のコンテンツに独自性を追加したい方は必見です。
- 特定ツイートの埋め込み方法
- タイムラインの埋め込み方法
- フォローボタンの埋め込み方法
- 埋め込みに役立つカスタマイズ一覧表
上記の4本立てです。
ちなみに、当ブログでもフッターにてTwitterのタイムラインを挿入しています。
画像21枚+カスタマイズの方法を加えて深堀りしていくので、早速見ていきましょう。
目次
Twitterの埋め込みとカスタマイズ方法【用途別で解説】

Twitterの埋め込みには、いくつか種類があります。
それがこちらです。
上記は、リンクをクリックすると該当する箇所に移動します。
それぞれについて画像付きで解説するので、確認してください。
特定のツイートを記事やサイドバーに埋め込む
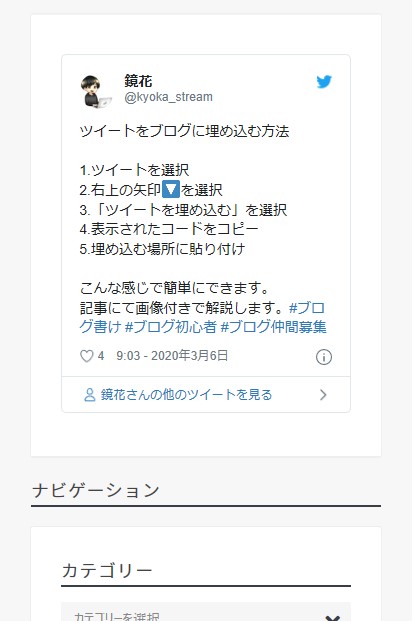
埋め込むツイートはこちらです。
ツイートをブログに埋め込む方法
1.ツイートを選択
2.右上の矢印🔽を選択
3.「ツイートを埋め込む」を選択
4.表示されたコードをコピー
5.埋め込む場所に貼り付けこんな感じで簡単にできます。
記事にて画像付きで解説します。#ブログ書け #ブログ初心者 #ブログ仲間募集— 鏡花 (@kyoka_stream) March 6, 2020
手順としては、次のとおりです。
- ツイートの右上にある矢印をクリック
- 「ツイートをサイトに埋め込む」を選択
- 表示されたコードをコピー
- 埋め込みたい場所に貼り付ける
5分もあれば、埋め込み可能です。
サクッと見ていきましょう。
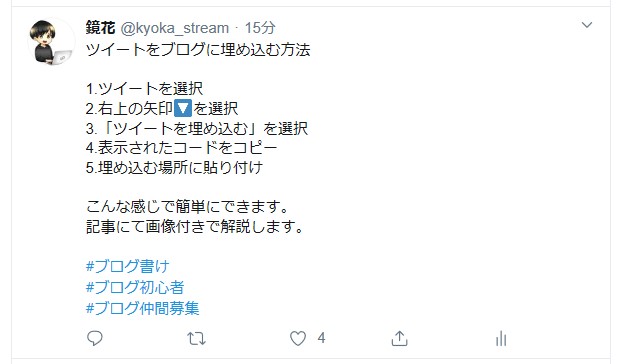
ツイートの右上にある矢印をクリック

ツイートの右上にある「▽」をクリック
まず始めに、ツイートの右上にある「▽」をクリックしましょう。
埋め込みたいツイートを選択して実践してください。
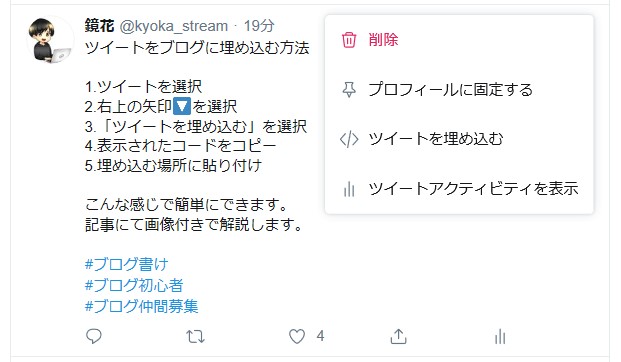
「ツイートをサイトに埋め込む」を選択

「</>ツイートを埋め込む」を選択
次に表示されたメニューから「</>ツイートを埋め込む」を選びましょう。
選ぶと別画面が開き、コードが表示されます。
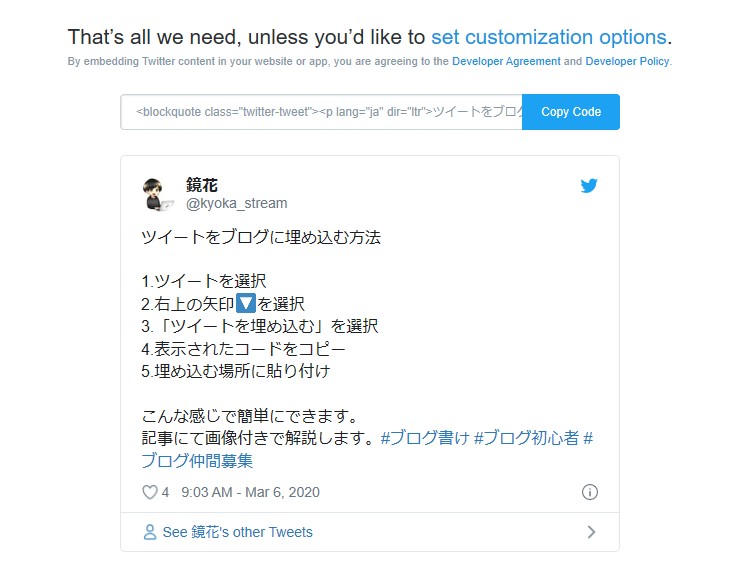
表示されたコードをコピー

「Copy Code」をクリックしてコードをコピー
コードが表示されたら「Copy Code」を選択してコピーします。
コードの入力欄をクリックしてもコピーできるため、どちらでも問題ありません。
埋め込みたい場所に貼り付ける
最後に、表示されたコードを埋め込む場所に貼り付けて終了です。
プレビュー画面で埋め込みの完了を確認してください。
記事内に埋め込む場合

- 記事の編集画面を開く
- テキスト画面に切り替え
- コピーしたコードを貼り付け
記事内に埋め込む場合は、上記のとおりです。
ビジュアル画面ではなく、テキスト画面で貼り付ける必要があるので注意してください。
サイドバーに埋め込む場合

- WordPressのダッシュボードを開く
- 外観⇒ウィジェットを選択
- テキストをサイドバーに挿入
- コードを貼り付け
サイドバーに埋め込む場合は、上記のとおりです。
「カスタムHTML」でも埋め込み可能ですが、テキストの方が柔軟なので、そちらに埋め込むことをおすすめします。
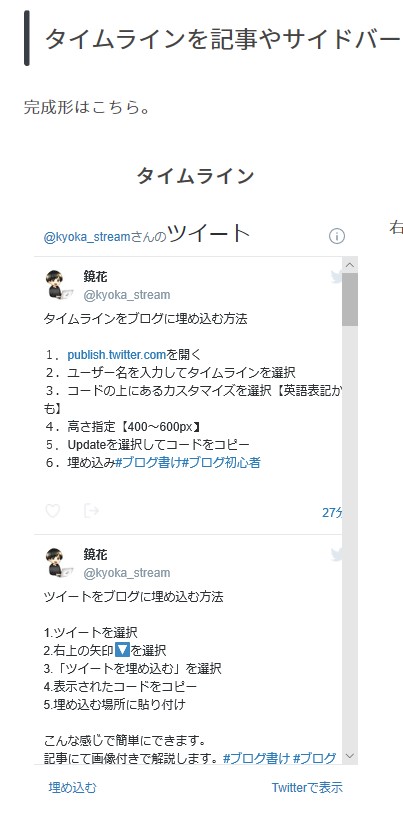
タイムラインを記事やサイドバーに埋め込む
埋め込むタイムラインはこちら。
手順としては、次のとおりです。
- タイムラインの埋め込み用ページを開く
- URLまたはユーザー名を入力
- 左側のタイムラインを選択
- 設定を変更
- コードをコピー
- ブログやサイトに貼り付け
少し複雑ですが、問題ありません。
画像付きで詳しく解説するので、一緒に進めてください。
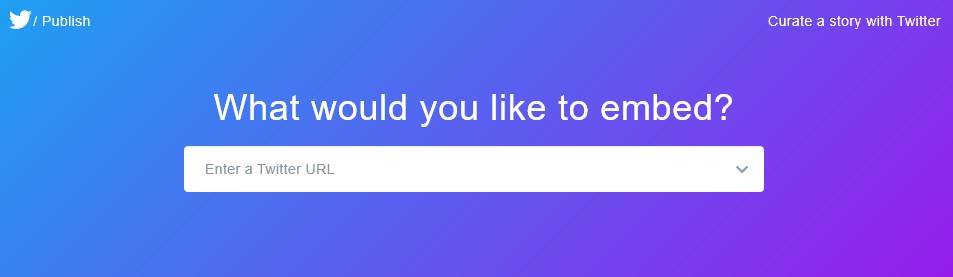
タイムラインの埋め込み用ページを開く

まず始めに、埋め込み用のページを開きましょう。
少し前までは、Twitterのウィジェットから挿入可能でしたが、今は少し変わっているので確認しながら挿入してください。
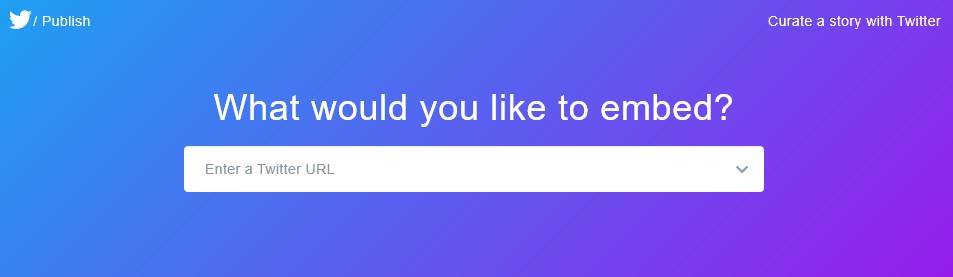
URLまたはユーザー名を入力する

URLまたはユーザー名を入力欄に入力する
ページが表示されたら、入力欄にURLまたはユーザー名を入力してください。
入力が完了すると選択画面が表示されます。
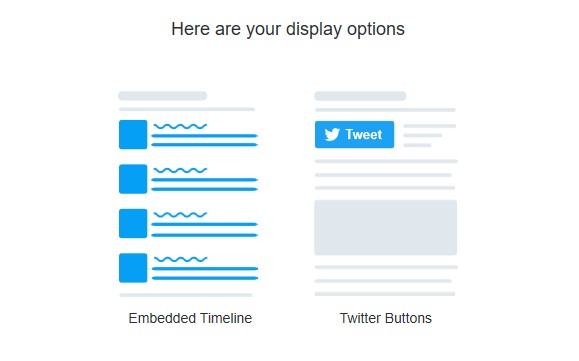
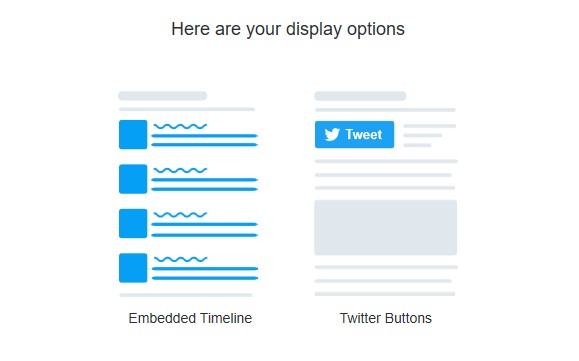
左側タイムラインを選択する

左側のタイムラインを選択
選択画面が表示されたら左のタイムラインを選択してください。
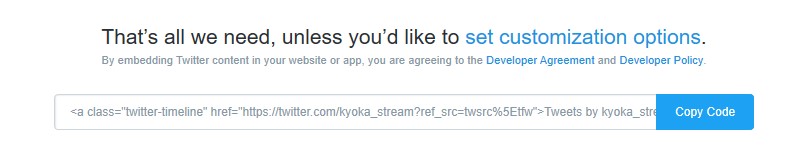
選択すると埋め込み用のコードが表示されます。
この地点で埋め込むとスクロールバーが表示されないことがあります。
それがこちら。

非常に長く、見づらいので設定を変更してスクロールバーを表示しましょう。
コードコピー欄の上部にある「Set customization options」をクリックしてください。

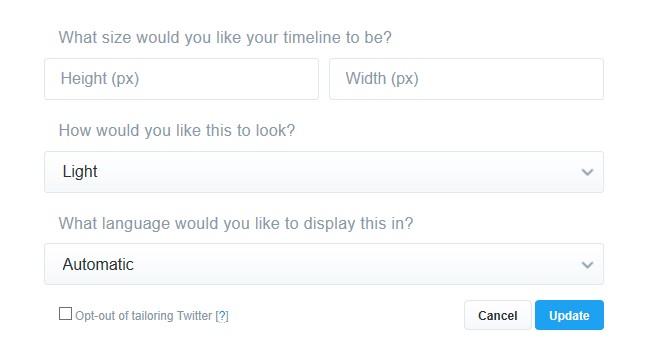
設定を変更する

- Height(高さ)を変更
※【400~600px】がおすすめ - 言語を日本語に変更
設定変更画面が表示されたら変更して「Update」をクリックします。
上記の内容に加えて幅を指定する方は、幅の広さを設定してください。
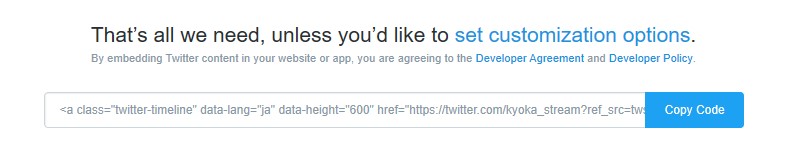
コードをコピー

「Copy Code」をクリックしてコードをコピー
コードが表示されたら「Copy Code」をクリックしてコピーします。
後は、貼り付けて完了です。
ブログやサイトに貼り付ける
最後に表示されたコードを埋め込む場所に貼り付けて終了です。
プレビュー画面で埋め込みの完了を確認してください。
記事内に埋め込む場合

- 投稿の編集画面を開く
- テキストに切り替え
- コードを貼り付け
記事内に埋め込む場合は、次のとおりです。
テキストに埋め込まないと反映されないため、注意してください。
サイドバーに埋め込む場合

- WordPressのダッシュボードを開く
- 外観⇒ウィジェットを選択
- テキストを挿入してコードを貼り付け
サイドバーに埋め込む場合は、次のとおりです。
次に紹介するフォローボタンも追加して、独自性を追求しましょう。
フォローボタンを記事やサイドバーに埋め込む
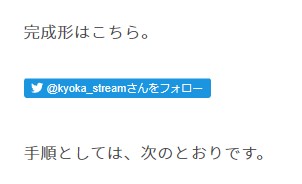
埋め込むボタンはこちら。
手順としては、次のとおりです。
- Twitterの埋め込み用ページを開く
- URLまたはユーザー名を入力
- 右側の「TwitterButtons」を選択
- 「FollowButton」を選択
- コードをコピー
- 記事やサイドバーに貼り付ける
タイムラインの埋め込みとほぼ同じなので、難易度はイージーです。
サクッと見ていきましょう。
Twitterの埋め込み用ページを開く

まず始めに、埋め込み用のページを開きましょう。
リンクをクリックすると埋め込み専用のページが開きます。
URLまたはユーザー名を入力

入力欄にURLまたはユーザー名を入力する
ページが表示されたら入力欄にURLまたはユーザー名を入力してください。
入力すると2つの選択画面が開きます。
右側の「TwitterButtons」を選択

右側の「Twitter Buttons」を選択
次に右側の「Twitter Butttons」を選びましょう。
選択するとボタンの選択画面が表示されます。
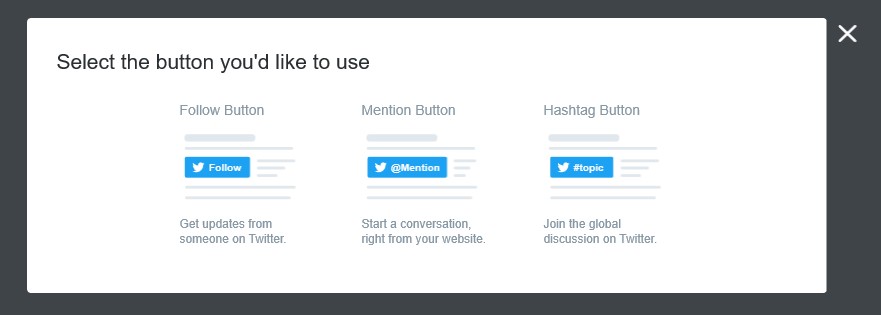
FollowButtonを選択

左端の「Follow Button」を選択
ボタンの選択画面が表示されたら1番左端の「FollowButton」を選びます。
選択するとコードが表示されるのでコピーしましょう。
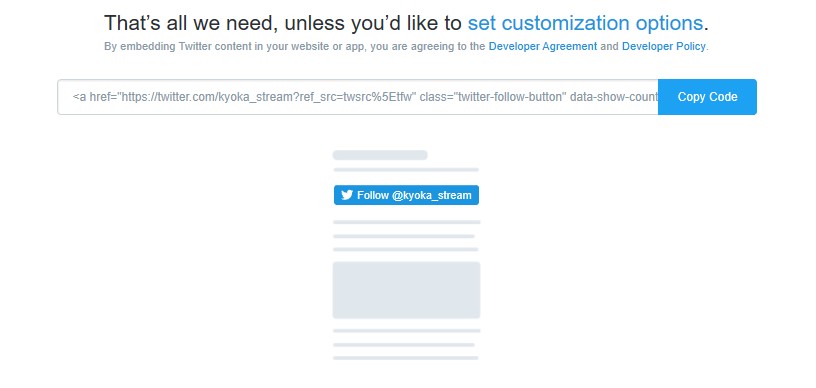
コードをコピー

「Copy Code」をクリックしてコードをコピー
コードが表示されたら「Copy Code」をクリックしてコードをコピーします。
設定を変更したい方は「Set customization opitions」を選んで変更してください。
記事やサイドバーにコードを貼り付ける
最後に表示されたコードを埋め込む場所に貼り付けて終了です。
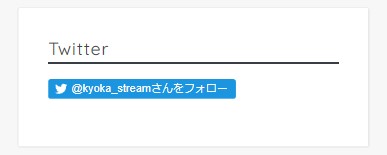
ちなみに当ブログでは、フッターのタイムラインの上部に埋め込んでいます。
記事内に埋め込む場合

- 投稿の編集画面を開く
- テキストに切り替え
- コードを貼り付ける
記事内に埋め込む場合は、上記のとおりです。
表示させすぎると逆効果になるため、必要な場所にだけ埋め込んでください。
サイドバーに埋め込む場合

- WordPressのダッシュボードを開く
- 外観⇒ウィジェットを選択
- テキストを挿入
- コードを貼り付ける
サイドバーに埋め込む場合は、上記のとおりです。
タイムラインの上部に表示させておくと、形も整うのでおすすめです。
Twitterの埋め込みに役立つカスタマイズ一覧表

先ほど説明した、タイムラインなんかを埋め込む際に直接コードを打ち込んでカスタマイズする方法もあります。
コードに「”twittertimeline”」と表記があるので、その後ろにコードを追加することでカスタマイズ可能です。
<a class="twitter-timeline" ここにコードを入力 href="https://twitter.com/kyoka_stream?ref_src=twsrc%5Etfw">Tweets by kyoka_stream</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
前後に半角スペースを空けてコードを追加しましょう。
カスタマイズコードを簡単にまとめておきますね。
| 高さを指定する | data-height=”高さ【px】” |
|---|---|
| 幅を指定する | data-width=”幅を入力【px】” |
| 言語を指定する | data-lang=”言語” |
| 配色を「ダークモード」に | data-theme=”dark” |
| 背景を透明色に | data-chrome=”transparent” |
| リンクの色(#カラーコード) | data-link-color=”#○○○○○○” |
| 境界線の色(#カラーコード) | data-border-color=”#○○○○○○” |
| ヘッダーを非表示 | data-chrome=”noheader” |
| フッターを非表示 | data-chrome=”nofooter” |
| 境界線を非表示 | data-chrome=”noborders” |
| スクロールバーを非表示 | data-chrome=”noscrollbar” |
| 返信も含めて表示 | data-show-replies=”true” |
これらを上手く組み合わせて独自の埋め込みデザインを作成してください。
面倒な方は、とりあえずタイムラインの高さを「600px」にしておくとおすすめです。
Twitterの埋め込みを活用して独自コンテンツを作ろう

今の時代、何かをする上でSNSは欠かせません。
独自コンテンツを生み出すためには、SNSとの連携が必須です。
特に、ブログであれば他のサイトと差別化するために、SNSを表示させることでオリジナリティが溢れるコンテンツにすることが可能です。
同じジャンルや記事でも類似しているサイトが多いため、他のサイトと差別化するためにTwitterを上手く活用してサイト作りに励みましょう。